Quick Check-Up – Is your website ready?
Introduction
In Mid May this year, it was announced by Google that they will be using a new set of metrics to measure the speed and user experience of websites called “Web Vitals”.
And in June last week, Google also announced that these metrics will be included in a core algorithm update for analyzing websites on the basis of their Page Experience.
This means that if the page experience of your website is not good enough then Google may not rank these pages as high as they are ranking right now.
This update will be live in 2021 so don’t worry you have a good amount of time to prepare yourselves.
What exactly is a Page Experience?
Page Experience is described by Google in its own words as:
This new Google algorithm is designed for improving the quality of web pages and websites. It can mark a shift from ranking websites only on the basis of relevance to also including the look and feel of the webpage as a ranking factor.
In short, the more usable the website is, the higher it will rank. The below example shows what Google does not want:
In the above video, the user wanted to click on the button “No, go back”, but because a popup appeared on the top, he accidentally clicks on the button “Yes, place my order”
The whole motive behind this new update is to create experiences for users that they love and thus rank the web pages accordingly.
Why is this update important?
So, what according to you are the sites that Google will rank on the top of SERP?
The website having more backlinks or a website that ranks on more keywords.
Actually, it’s none of the above.
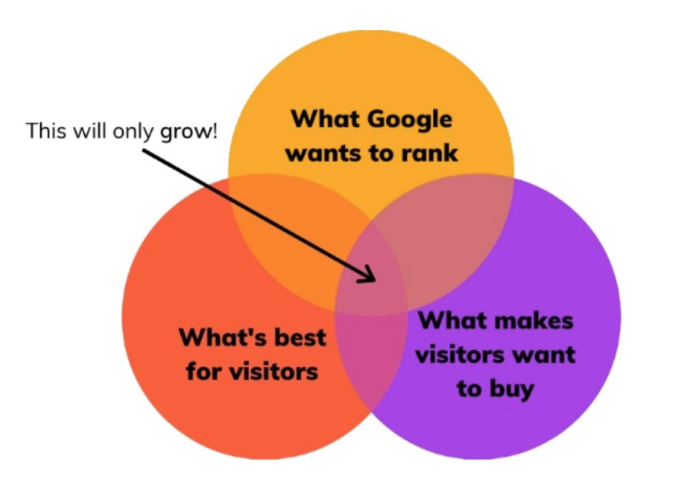
Google will be happy to rank those websites that users love and that provides its user with a great experience.
A website can have multiple keywords and a large number of backlinks pointing towards them but if the page elements do not load properly it provides a bad experience to the users and that is what Google is looking to avoid.
According to Google “ A great page experience can engage users in a deeper way, while a bad page experience can hinder a user from finding valuable content on a web page”
What exactly are Core Web Vitals?
Core Web Vitals are a set of metrics that helps in quantifying the key aspects of user experience. These metrics are generally user-centric and are used to measure the experiences of users.
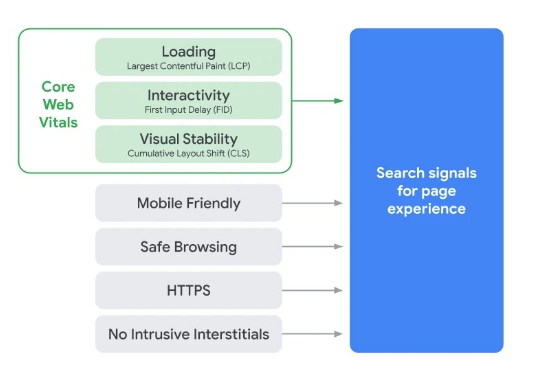
There can be multiple aspects of great user experience, but Google has narrowed them down to the three most important facets that should be present on every website as mentioned below:
Source: Google Webmaster Central Blog
The Three Web Core Vitals:
Here is an explanation of each Web Core Vital:
Largest Contentful Paint(LCP) – Loading
LCP is used by Google to measure the load speed of a webpage for any user. LCP is basically a point where the biggest element present on-page has been loaded. As defined by Google, LCP time below 2.5 sec is considered good and anything above 4 seconds is considered bad or poor.
First Input Delay(FID) – Interactivity
FID measures how well a user is interacting with the page. It typically measures the responsiveness of the page and is the time delay between the user’s action and the webpage’s reaction. As defined by Google, a good FDI value is under 100ms anything above 300ms is considered poor.
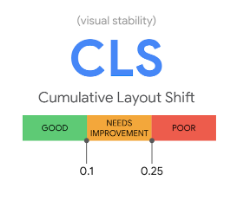
Cumulative Layout Shift(CLS) – Visual Stability
CLS measures the stability of a webpage. It generally measures the degree by which elements on a page move unexpectedly when a page is loaded or any window changes. Layout shifts can really annoy the users as well as cause damage to them if wrong things got clicked.
This is calculated when the fraction of impact and the fraction of distance is multiplied, i.e the core id is directly proportional to the page element’s size and also to the distance by which it moves. A value which is below 0.1 is considered good and anything more than 0.25 is bad.
Other Google Page Experience Signals
Mobile Friendliness
Google in its update which was rolled in 2015 started penalizing websites that were not properly optimized for browsing content through mobiles i.e how easy it is to view the content on mobile.
Since then more and more webmasters are adopting mobile-friendliness strategies, thus prioritizing mobiles or tablets.
Safe Browsing
Safe browsing is a part of the Google Search algorithm since 2016, it improves the ranking of those websites which are free from malicious content and downgrades the ranking of those which are not.
HTTPS
HTTPS is a parameter that is paramount to Google. All the URLs of a website should be migrated through HTTPS, this makes the website safer for users thus improving the complete experience of the user.
Intrusive Interstitial Guidelines
Google does not want webmasters to show pop-ups on their websites that cover the important content on the page thus hindering the experience of users.
When will this update go live and how big is this update?
This update will be going live sometime around 2021 and Google also has said that they will provide notice of six months before releasing this new update.
It is very unusual that Google is giving us enough time to prepare for this update, this can be because of the unstable environment that we all are currently living in because of the COVID19 pandemic.
Currently, the size of this update is not known but maybe we can get an idea on how large this update will be by having a look at Google’s previous updates.
Looking at previous data Google’s Panda update affected around 12 percent of all queries while its Bert update affected around 10 percent of queries.
But these updates were mainly targeted to solve a particular problem in Google’s search environment. Panda update was targeted on “thin content” and Bert update on understanding human language.
As this particular update is targeted on enhancing page experience of websites it can probably affect any website.
How can I optimize my website for Page experience:
The new update will be live in 2021 so we all have enough time to optimize our websites to provide the best experience to our users.
You can optimize your website for Page Experience through the following steps:
1.Include White Spaces
Most of the webmasters think that white spaces present on their sites are unutilized assets and can be used for advertising purposes. But what they don’t understand is that these unused spaces can contribute to a good design of their website.
White spaces allow the users to focus on essential elements present on the site and thus making the content on the website more legible.
2. Optimizing your websites page speed
Waiting for a page that is taking too long to load can make a user frustrated. A good page speed adds to user delight and makes the user experience more enjoyable.
So, how to optimize your website’s page speed?
The following techniques can be used to optimize the page speed:
- Reducing the size of each page and keeping it below 500 kb.
- Keeping the total number of resources per page to less than 50.
- Optimize images present on the website
3. Using well-researched call to actions(CTA’s)
Choosing the right call to actions can make it easy for your users to navigate through the website and get exactly what they are looking for.
Selecting different CTA’s for users using different devices can also make the user experience smoother.
Try to improve strong verbs such as “order”, “shop” etc. in your CTA’s in order to make the CTA more effective and to get immediate action from users.
4. Fix your websites 404 pages
A 404 error occurs when someone clicks on a link or image expecting that the link will take to another place that they want to go but instead the server does not respond and a 404 error page is shown.
When a user encounters a 404 error it makes them frustrated and also rattles the complete user experience journey.
Google Search Console helps you in removing 404 errors and getting rid of them.
5. Creating a highly responsive and mobile-friendly website
It is important that your website is mobile-friendly and highly responsive irrespective of the type of device that the user is using.
Making your website mobile friendly is highly crucial as Google has started penalizing sites that are not properly optimized for mobile devices.
You can use this tool to check whether your website is mobile-friendly or not.
Responsive website consist of the following:
- Embedded videos and images which are highly responsive
- Font should be readable on both mobile and desktop
- Should contain HTML meta tags
- Should contain media queries in the layout
6. Using Hyperlink Differentiation
The main purpose of adding a hyperlink is to make the user click it. Using visual clues can help the user to identify a hyperlink.
Making use of underlined text and choosing different colors as hyperlinks grabs the attention of users and makes it easy for them to identify a hyperlink.
Conclusion
Google believes that as page experience of a website increases the user engagement will also increase and incorporating page experience changes in the Search algorithm will only make the web experience better for everyone.
Page experience is not only an important factor for Google ranking but also contributes to more conversions and a decrease in user bounce rate.
In short, if everyone loves your website then Google will also rank your website higher.
On the contrary, if your website has an awful user experience then your website will not be ranked higher on Google SERP.
The thing which is special about this update is that Google has given a notice in advance.
So, take this as an opportunity and be prepared.
References
- Official Google Webmaster Central Blog. 2020. Evaluating Page Experience For A Better Web. [online] Available at: <https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html> [Accessed 22 June 2020].
- Jiminez, D., 2020. 10 Tips That Can Drastically Improve Your Website’s User Experience. [online] Blog.hubspot.com. Available at: <https://blog.hubspot.com/marketing/improve-your-websites-user-experience> [Accessed 22 June 2020].
- FAT JOE. 2020. Google’s New Ranking Factor: Page Experience. FAT JOE. [online] Available at: <https://fatjoe.com/google-page-experience/?utm_source=FATJOE+VIP&utm_campaign=3d9407e8a5-Mailout-New-Blog-Posts&utm_medium=email&utm_term=0_fa494018c6-3d9407e8a5-107183749> [Accessed 22 June 2020].
- Neil Patel. 2020. Google’s New Algorithm: Page Experience. [online] Available at: <https://neilpatel.com/blog/google-page-experience/> [Accessed 22 June 2020].